
Las formas de comunicarnos cambian todo el tiempo, en la actualidad WhatsApp se ha convertido en la aplicación más utilizada por casi todas las personas, ya estamos tan acostumbrados a su uso que ya se utilizan muy poco o casi nada los mensajes de texto (SMS).
Teniendo en cuenta su gran uso, no podemos desaprovechar la oportunidad de explotarlo de forma comercial, es decir, utilizarlo como canal de comunicación con clientes o interesados en serlo.
¿Cómo agregar el botón de Whatsapp en mi Sitio Web?
Paso 1 - Ingreso en Sitio Express
En el navegador web me dirijo a app.misaplicaciones.com coloco el usuario y contraseña.

Paso 2 - Reemplaza tu número de teléfono en el código HTML
El código necesario para realizar esto es el siguiente:
<style>
.whatsapp > img{
width:100px;
}
.whatsapp {
display:scroll;
position:fixed;
bottom:50px;
right:10px;
z-index:1;
}
</style>
<a target="_blank" class='whatsapp' href='https://wa.me/541152799088' ><img src='https://app.misaplicaciones.com/whatsapp.png' border="0" /></a>
Copia este código, y reemplaza el número telefónico.
Ten en cuenta que se construye de la siguiente manera: Cod. de País + Cod. de área + Teléfono.
Por ejemplo: 541152799088
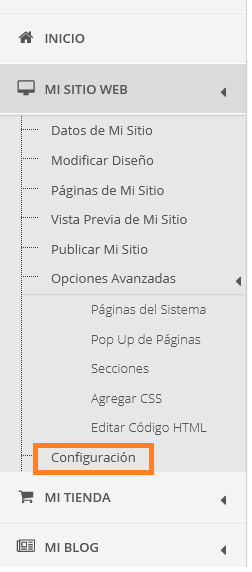
Paso 3 - Dirígete a Mi Sitio Web > Configuración

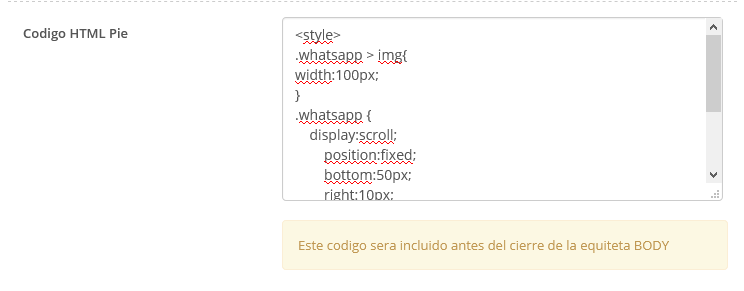
Paso 4 - Inserta el código en "Código HTML Pie"

Paso 5 - Guarda y publica el sitio
Es muy importante que no olvides luego de incorporar el código ya modificado por tí hacer clic el final de la página en el botón azul "Guardar Configuración", luego dirígete arriba a la derecha de la web y haz clic en Publicar Sitio.

NOTA: Si aún sigues viendo tu web sin el botón de whatsapp puede ser un tema de memoria cache. Puedes recargar el sitio apretando las teclas Ctrl+F5 en Windows o Command+R en Safari (Apple).

